Visual Studio Code Eklentileri, Bu makalede sıkça kullandığım Visual Studio Code eklentilerimi güncel olarak paylaşmayı düşünüyorum böylelikle kullanılabilecek eklentiler konusunda diğer arkadaşlara ve bana sonrası için referans bir liste olacağını düşünüyorum.
Visual Studio Code Eklentileri / Extension Listesi
Eklentileri sunmadan bir not paylaşmak istiyorum Visual Studio’ya kuracağınız her eklenti ek sistem kaynağı harcadığından ne kadar fazla eklenti yüklerseniz sistem kaynaklarınız o kadar fazla tüketilecektir. Kod kalitesini arttırmak yada size yardımcı olması adına yüklediğiniz eklentilerin sistemi tüketen canavarlara dönüşmemesi adında sadece ihtiyacınız olan paketleri kurmanızı tavsiye ederim.
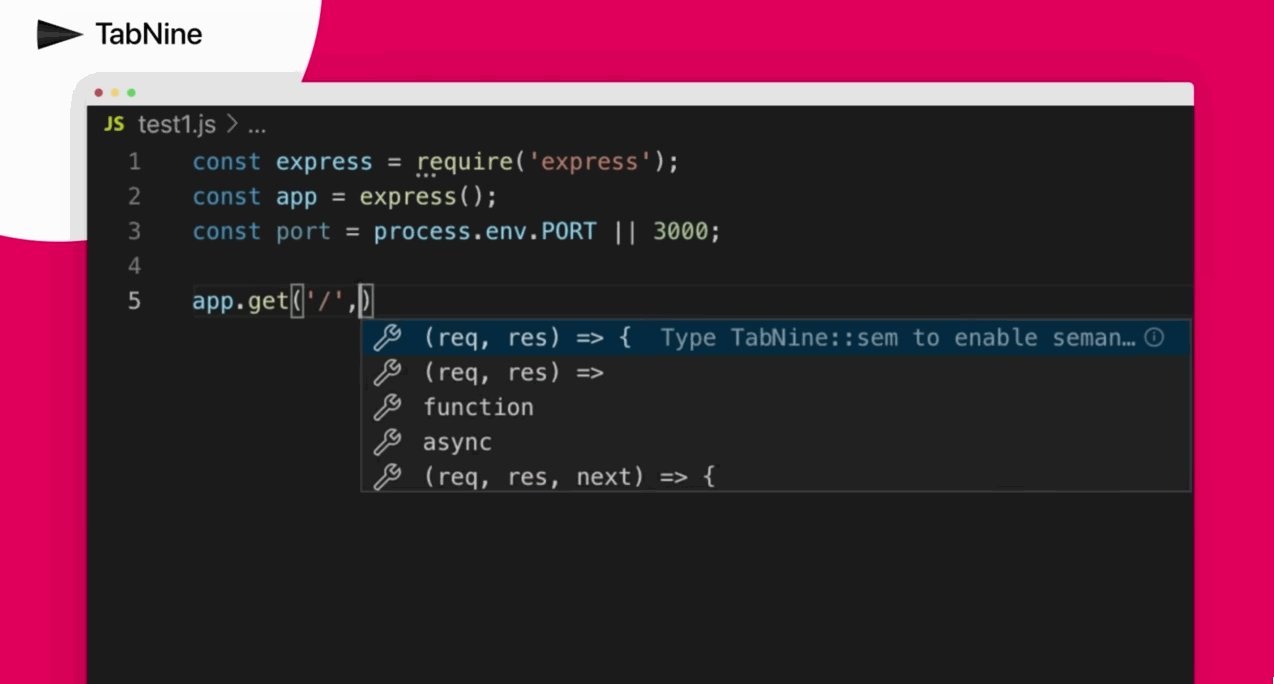
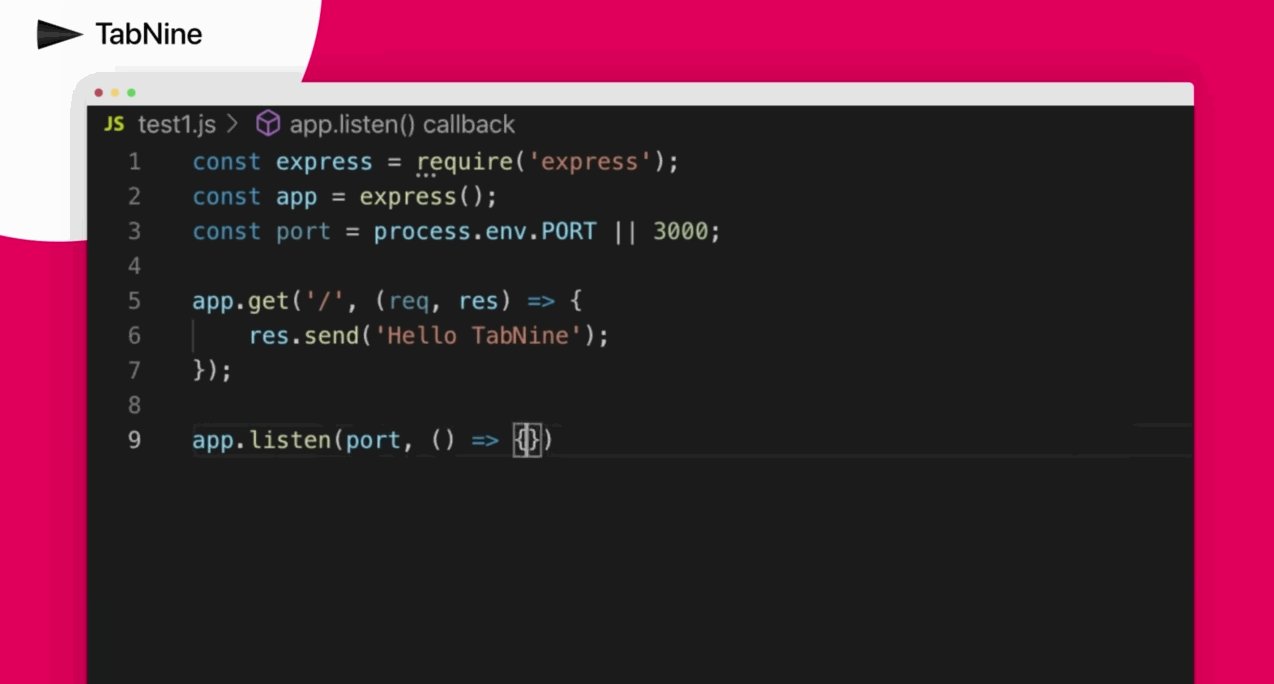
📃 TabNine Auto Complete AI
 Daha önce yaptığınız kodlamaları analiz edip ve güncel olarak yazdığınız kodları sürekli analiz ederek kendi kendine öğrenen bir yapı ile size faydalı otomatik tamamlama seçenekleri sunduğunu iddia eden bir vs code eklentisi’dir. Ben kullandım ve en sık kullandığım ortam olan react-native ortamında bir üretkenlik yada yardımcı olma durumu göremedim. Hatta 1 hafta öğrenmesi için şans tanıdım ama olmadı 🙂 Sizin de deneyimlemenizi tavsiye ederim çünkü yorumlar gayet olumlu bu extension hakkında.
Daha önce yaptığınız kodlamaları analiz edip ve güncel olarak yazdığınız kodları sürekli analiz ederek kendi kendine öğrenen bir yapı ile size faydalı otomatik tamamlama seçenekleri sunduğunu iddia eden bir vs code eklentisi’dir. Ben kullandım ve en sık kullandığım ortam olan react-native ortamında bir üretkenlik yada yardımcı olma durumu göremedim. Hatta 1 hafta öğrenmesi için şans tanıdım ama olmadı 🙂 Sizin de deneyimlemenizi tavsiye ederim çünkü yorumlar gayet olumlu bu extension hakkında.
📃 React Native Tools

React native geliştirmesi yaparken baştan sola lazım olacak tüm işlemleri bu eklenti ile gerçekleştirebilirsiniz.
📃 Bracket Pair Colorizer

Blokları belirginleştirmek için farklı farklı renklere boyayıp hangi blokda çalıştığınızı daha iyi anlamak için ufak ama faydalı eklentilerden biridir. Birçok farklı ayarı mevcuttur default olarak kurup bırakmadan önce muhakkak ne gibi ayarlar yapılabildiğine gözatmak için alttaki github reposune bir gözatmanızı öneririm.
📃 Angular Language Service

Angular geliştirmesi yaparken modellerinizi template tarafında kullanabilmek kullanabileceğiniz çok kullanışlı bir eklenti.
📃 Beautify
Visual Studio Code içerisinde Javascript, JSON, CSS, Sass ve HTML kodlarının düzgünleştirilmesi için kullanabileceğiniz güzel bir eklenti.
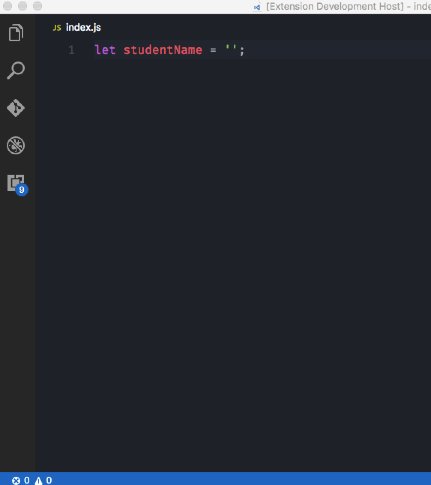
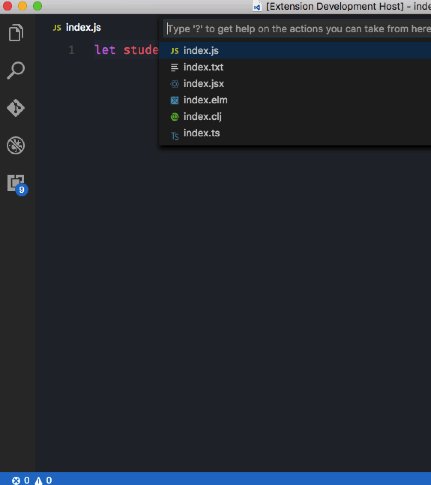
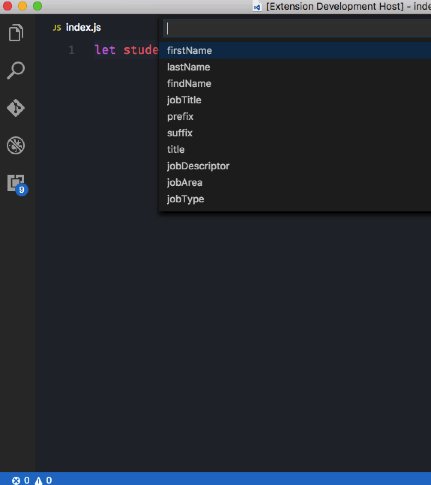
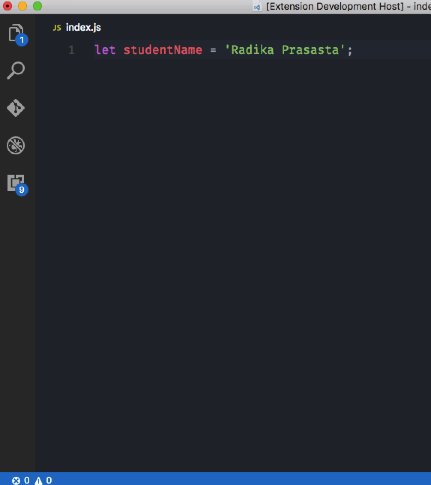
📃 vscode-faker

Kodlama gerçekleştirirken bazen geliştirmelerimiz esnasında test datalarına ihtiyaç duyarız örnek en sık ihtiyaç duyulan şeylerden biri hiç şüphesiz “lorem ipsum” ile üretilmiş cümlelere ihtiyaç duyarız yada ad soyad, telefon numarası, görsel adresi, tarih, telefon numarası gibi bir çok farklı veriye ihtiyaç duyabiliyoruz bu ihtiyaçları karşılamak için geliştirme ortamından ayrılıp internetten bir içerik üretip bunu kopyalarız v.s. geliştirme ortamından ayrılmadan ve odağı kaybetmeden fake içerik üretmek için bu eklentiyi kullanmanızı tavsiye ederim.
📃 C#
C# projesini eğer visual studio code aracında geliştirmek istiyorsanız o zaman olmazsa olmazlardan biri olması gereken bu eklenti ile intellisense, build ve debug gibi çeşitli konularda size yardımcı olacak olan bu eklentiyi muhakkak indirip kurun.
📃 PowerShell
Powershell dosyalarınızda intellisense desteği kazandırmak ve seçtiğiniz kod bloklarını çalıştırmak için kullanabileceğiniz kullanışlı bir eklenti.
📃 GitLens

Bütün git işlemleriniz için ihtiyacınızı karşılayacak en popüler ve en güçlü git eklentilerinden biridir.

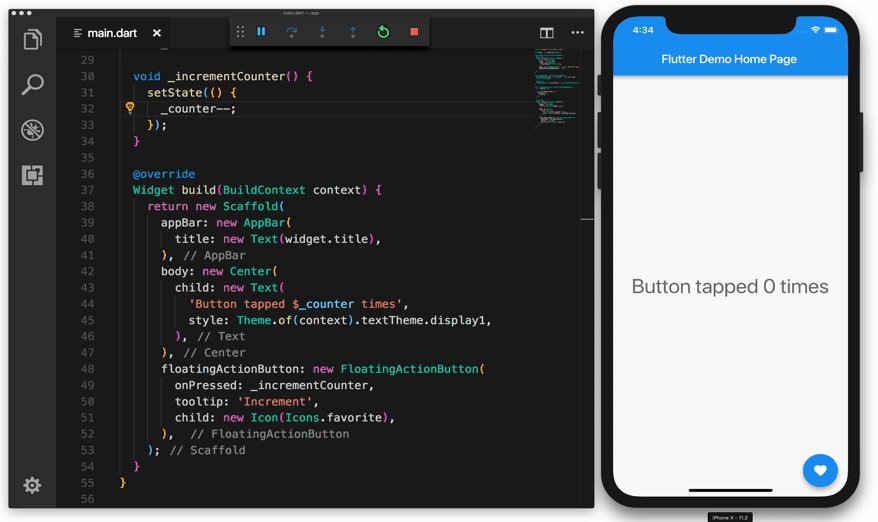
📃 Flutter
Flutter ile mobil uygulama geliştirmek ve debug edebilmek için kullanabileceğiniz kullanışlı bir eklentidir.

📃 Dart
Dart dili üzerine geliştirmeler yapmak için kullanabileceğiniz eklenti bu eklenti ile dart dili için sözdizimi ve güçlü intellisense desteği kazandırılıyor.
📃 Python
Python dili için visual studio code üzerinden geliştirme yapmanıza olanak sağlayan eklentidir.
📃 Go
Go dili geliştirme ortamını visual studio code içerisinden ayarlamak için kullanabileceğiniz kullanışlı bir eklentidir.
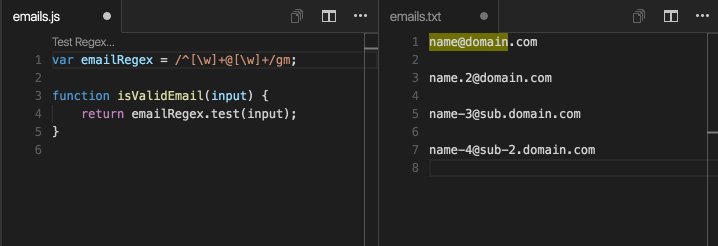
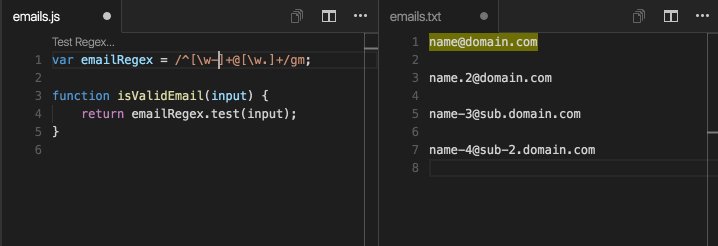
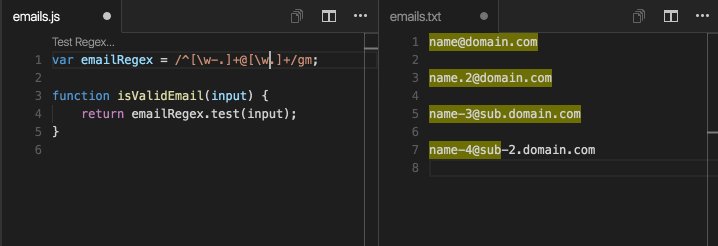
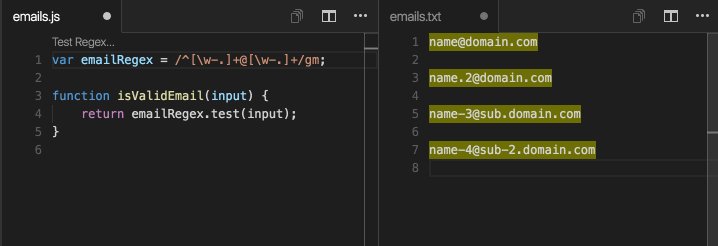
📃 Regex Previewer

Eğer benim gibi regex tasarım desenleri ile sürekli uğraşıyorsanız ve herhangi bir online editör yada ayrı bir masaüstü aracı kullanmadan kodunuzdan odağınızı kaybetmeden hızlıca tasarım desenlerinizi test etmek için kullanabileceğiniz çok kullanışlı bir eklentidir.
📃 TSLint
Benim gibi web geliştirmelerinizde typescript olmadan geliştirme yapamam diyenlerdenseniz ve typescript standartlarına uygun temiz kod yazmaya da önem veriyorsanız muhakkak visual studio code üzerinden kullanmanız gereken eklentilerden biridir.
📃 Markdown Preview Enhanced

Eğer sık sık markdown ile işiniz oluyor ise yazmış olduğunuz markdown çıktısını anlık olarak görmek istiyorsanız visual studio code içerisinde kullanabileceğiniz küçük ve kullanışlı araçlardan biridir.
📃 Color Highlight
Sabit olarak kullandığım eklentilerden biri olan bu Color Highlight eklentisi ile Hex, RGB, RGBA kodlarınızın renkli olarak gösterimini kodlamanız esnasında göstermesi yol gösterici ve yardımcı olabiliyor.
📃 Live Server

Static ve dinamik sayfaları live reload özelliği ile lokal server ayağa kaldırılması sağlanmıştır.
📃 CSS Flexbox Cheatsheet

CCS flexbox dökümantasyonuna ihtiyaç duyuyorsanız ve bu dökümantasyonu playground istiyorsanız ve hatta bu özelliğin hiç odak kaybı yaşamadan direkt geliştirme yaptığınız visual studio code üzerinde olsun diyorsanız tam size göre bir eklenti. Açıkçası ve react-native geliştirme sürecinde bazen başvurduğum Flexbox CheatShett’i olduğunu söyleyebilirim.
📚 Visual Studio Code Eklentileri Benzeri Makaleler
- Brackets Editörü İçin Önerilen Eklentiler
- Visual Studio İçin Kullanışlı Bazı Eklentiler
- Visual Studio Razor Intellisense Çalışmama Sorunu
- Visual Studio Zen Coding İle Kısa Sürede Kodlama
- Visual Studio 2022 Özellikleri
📚 Visual Studio Code Eklentileri İçin Kaynaklar
✍ Lütfen Visual Studio Code Eklentileri adlı makalemiz için olumlu-olumsuz tüm görüşlerinizi bana yorum yada mail yolu ile iletmeyi ihmal etmeyin.
🔗 Sosyal medya kanallarından Visual Studio Code Eklentileri adlı makaleyi paylaşarak destek olursanız çok sevinirim.
👋 Bir sonraki makalede görüşmek dileğiyle.
En güncel visual studio code eklentileri, visual studio code eklentileri nelerdir?, en popüler visul studio code eklentileri






